RogueSpace



Cornell University - Ithaca, NY
Cornell University - Ithaca, NY
Overview
Overview
Overview
RogueSpace is a mobile roguelike game set on a mysterious desert planet, focusing on strategic, skill-based combat. The game challenges players to survive in a harsh environment filled with hostile aliens and ancient ruins. By mastering defensive maneuvers and exploiting enemy weaknesses, players progress through randomized levels, clearing rooms to advance. The game balances depth and accessibility, offering a visually immersive experience with implicit storytelling that encourages exploration and strategic thinking.
RogueSpace is a mobile roguelike game set on a mysterious desert planet, focusing on strategic, skill-based combat. The game challenges players to survive in a harsh environment filled with hostile aliens and ancient ruins. By mastering defensive maneuvers and exploiting enemy weaknesses, players progress through randomized levels, clearing rooms to advance. The game balances depth and accessibility, offering a visually immersive experience with implicit storytelling that encourages exploration and strategic thinking.
My Role
My Role
My Role
In this project, as the design lead, I managed the designers' task assignments and ensured the overall design styles matched. I was responsible for the overall interaction of the game including all the character control and button layout. I also contributed to creating and refining various HUD UI components, such as status bars, pause menu, and interactions buttons, and exporting them into scene graph JSON files. I also contributed to character and enemy animations, ensuring they were consistent and visually appealing.
In this project, as the design lead, I managed the designers' task assignments and ensured the overall design styles matched. I was responsible for the overall interaction of the game including all the character control and button layout. I also contributed to creating and refining various HUD UI components, such as status bars, pause menu, and interactions buttons, and exporting them into scene graph JSON files. I also contributed to character and enemy animations, ensuring they were consistent and visually appealing.
Problem Statement
Problem Statement
Problem Statement
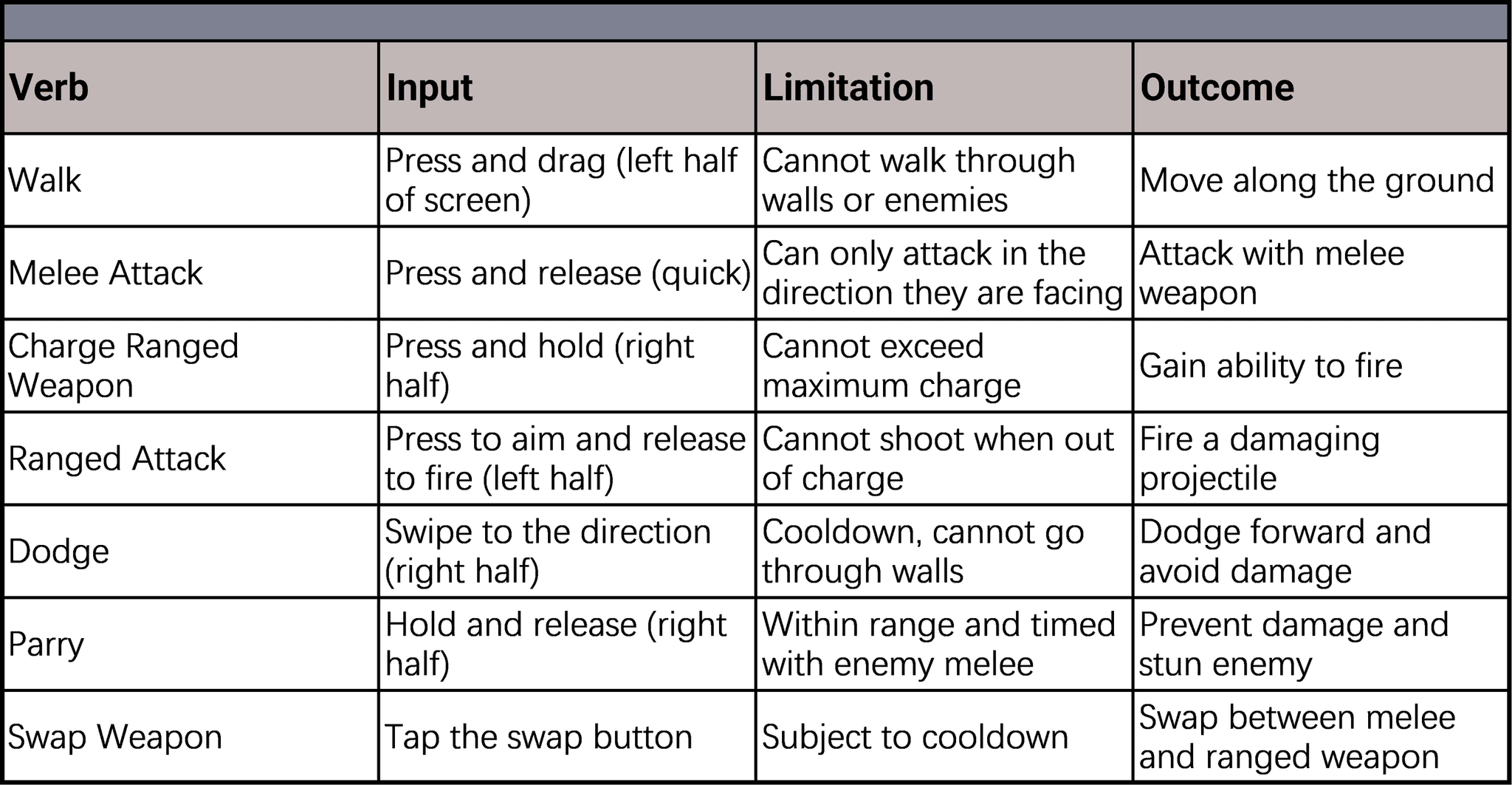
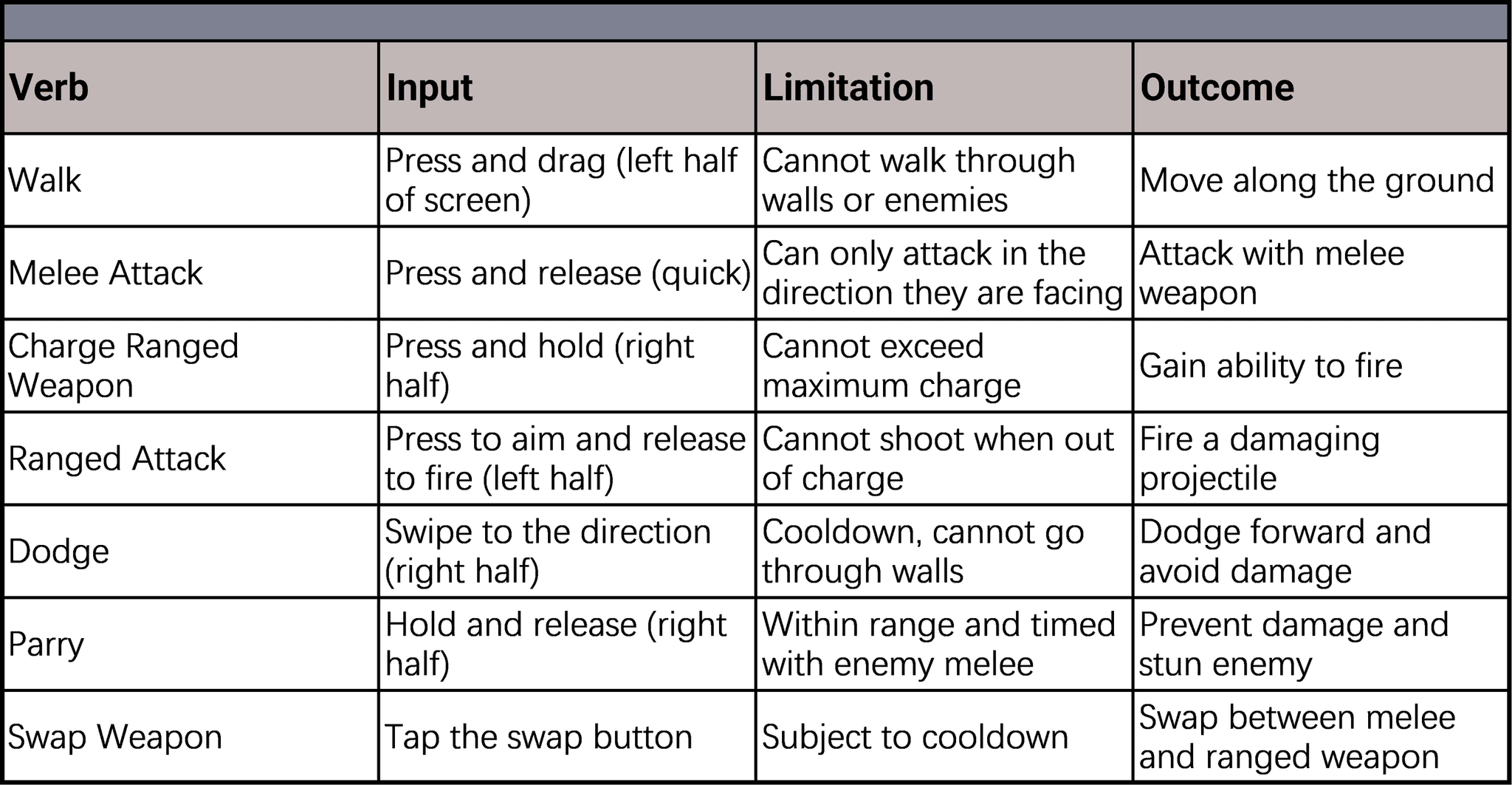
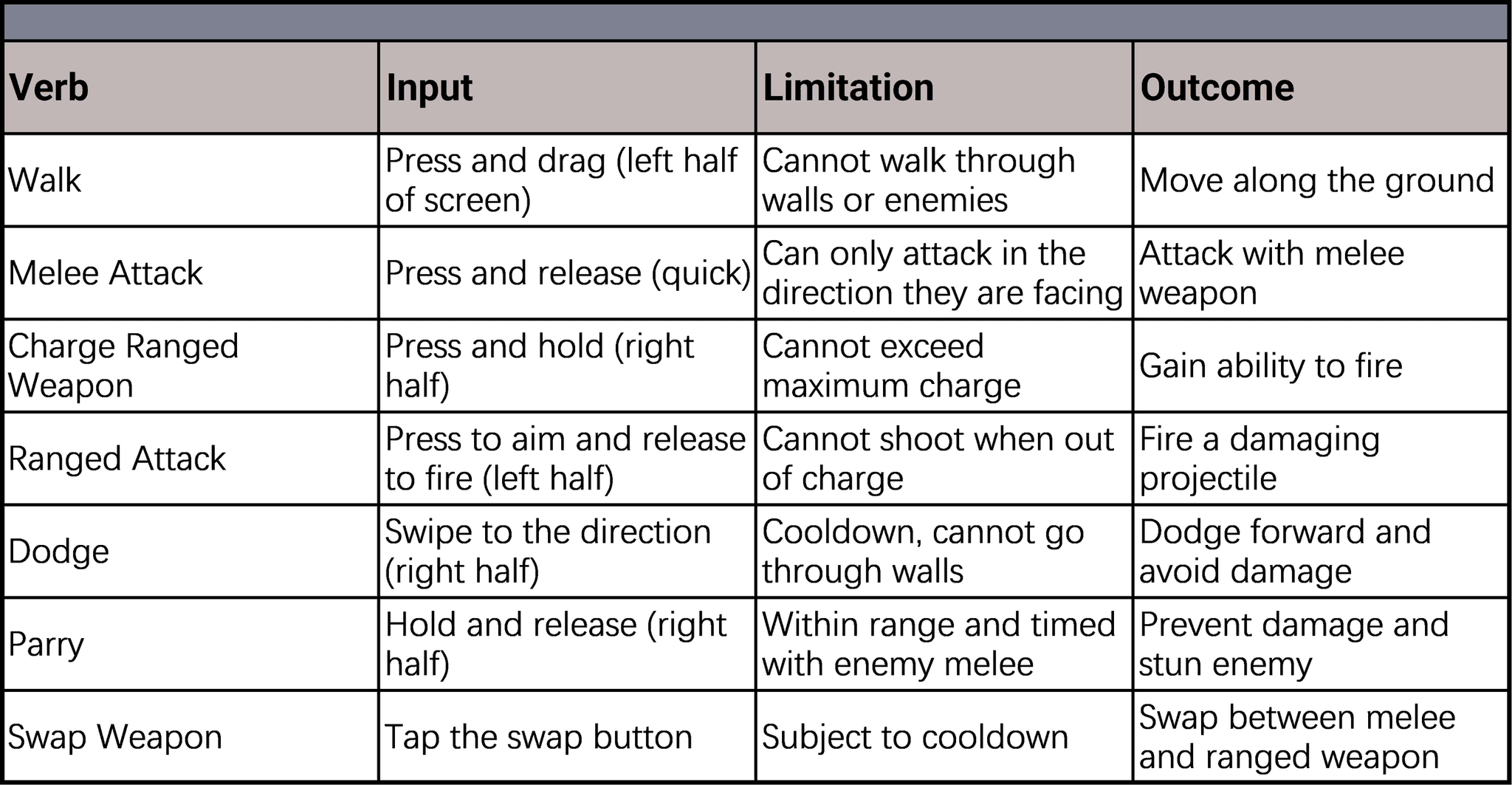
The challenge lies in effectively implementing a complex array of actions and interactions within the mobile control system, particularly given the constraints of a touch-based interface. The core movement mechanic requires continuous swiping on the left side of the screen, which necessitates careful integration of all other actions on the right side. This creates a unique design challenge, as the control system must be intuitive and responsive, allowing players to execute a variety of actions without overwhelming them or causing unintended inputs. Balancing the need for accessibility with the complexity of the gameplay is essential to ensure a seamless and engaging user experience.



User Research
User Research
User Research
The user research was extensive and multifaceted, involving both surveys and interviews. However, conducting these simultaneously posed a significant challenge. The team had to manage the collation and analysis of both quantitative data from surveys and qualitative insights from interviews, which can be a complex and time-consuming process. The user research provided rich data that shaped the development of the app. This direct engagement with the target audience ensured that the app's features were not only based on theoretical assumptions but were grounded in the actual experiences and requirements of Cornell students. This approach was key in creating a user-centered solution that addressed real-life problems in cooking and meal planning.
The user research was extensive and multifaceted, involving both surveys and interviews. However, conducting these simultaneously posed a significant challenge. The team had to manage the collation and analysis of both quantitative data from surveys and qualitative insights from interviews, which can be a complex and time-consuming process. The user research provided rich data that shaped the development of the app. This direct engagement with the target audience ensured that the app's features were not only based on theoretical assumptions but were grounded in the actual experiences and requirements of Cornell students. This approach was key in creating a user-centered solution that addressed real-life problems in cooking and meal planning.



Iterations
Iterations
Iterations



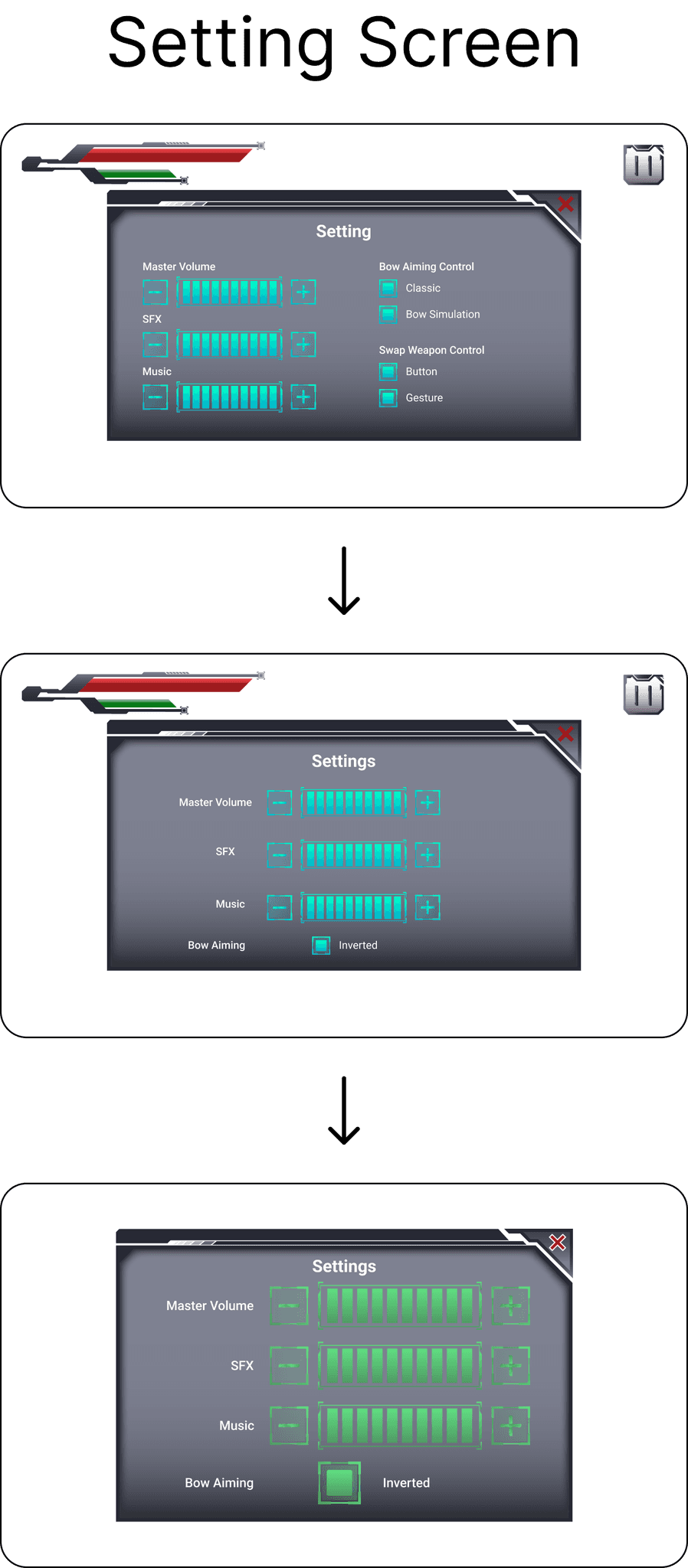
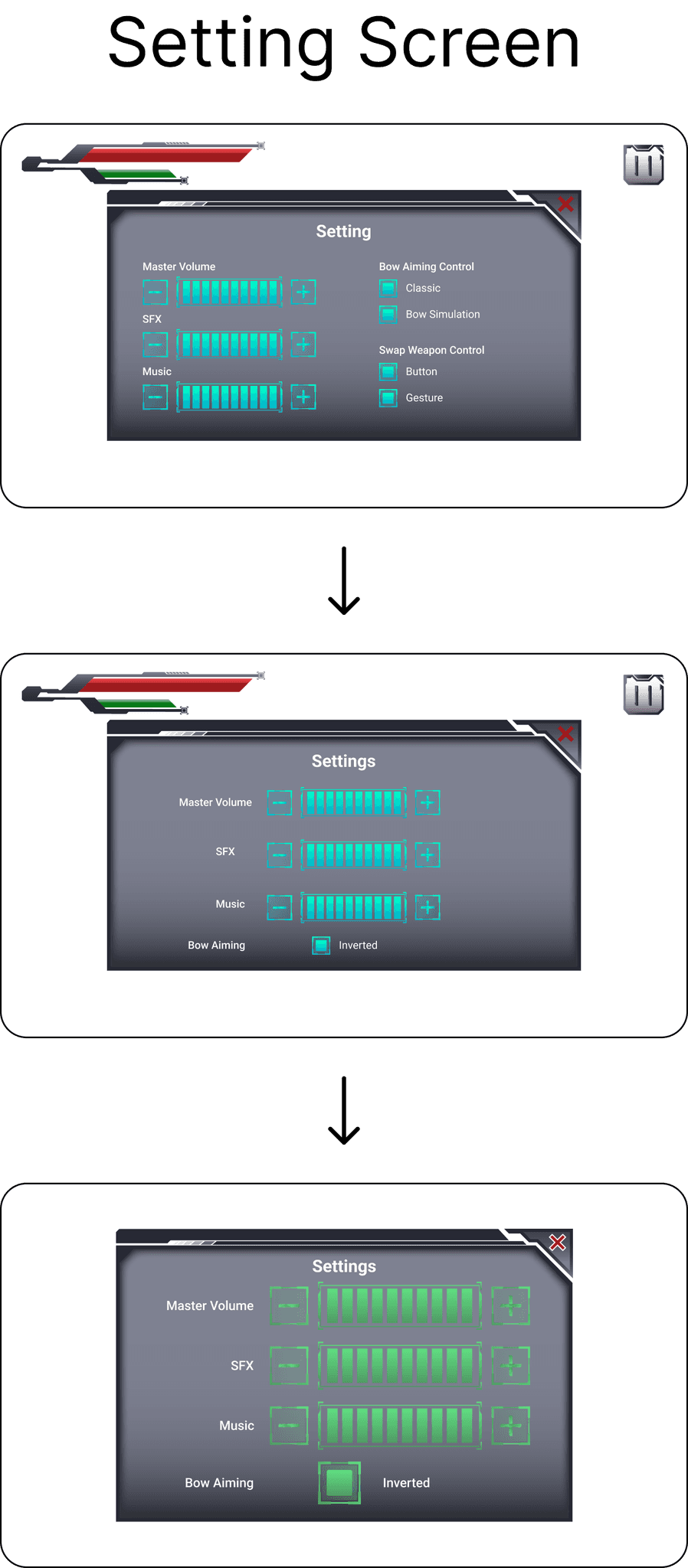
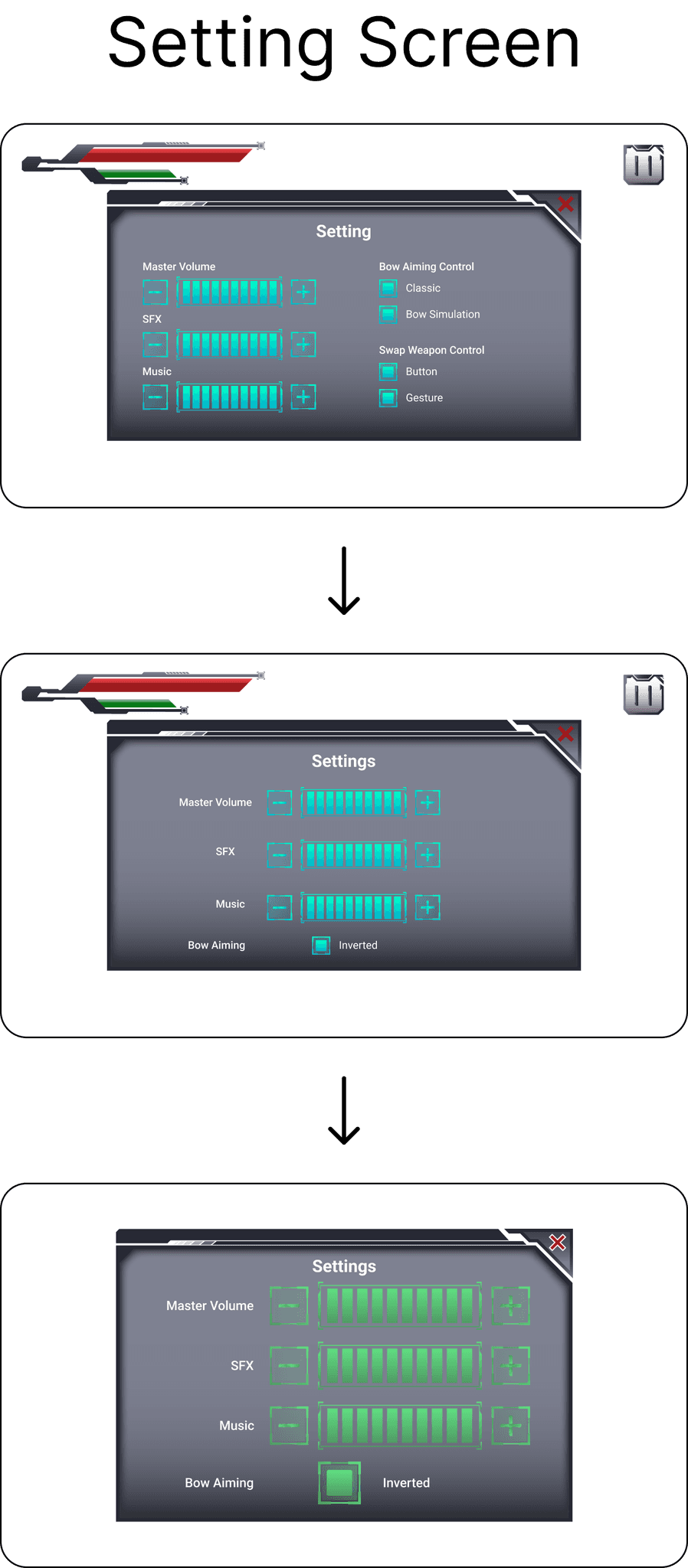
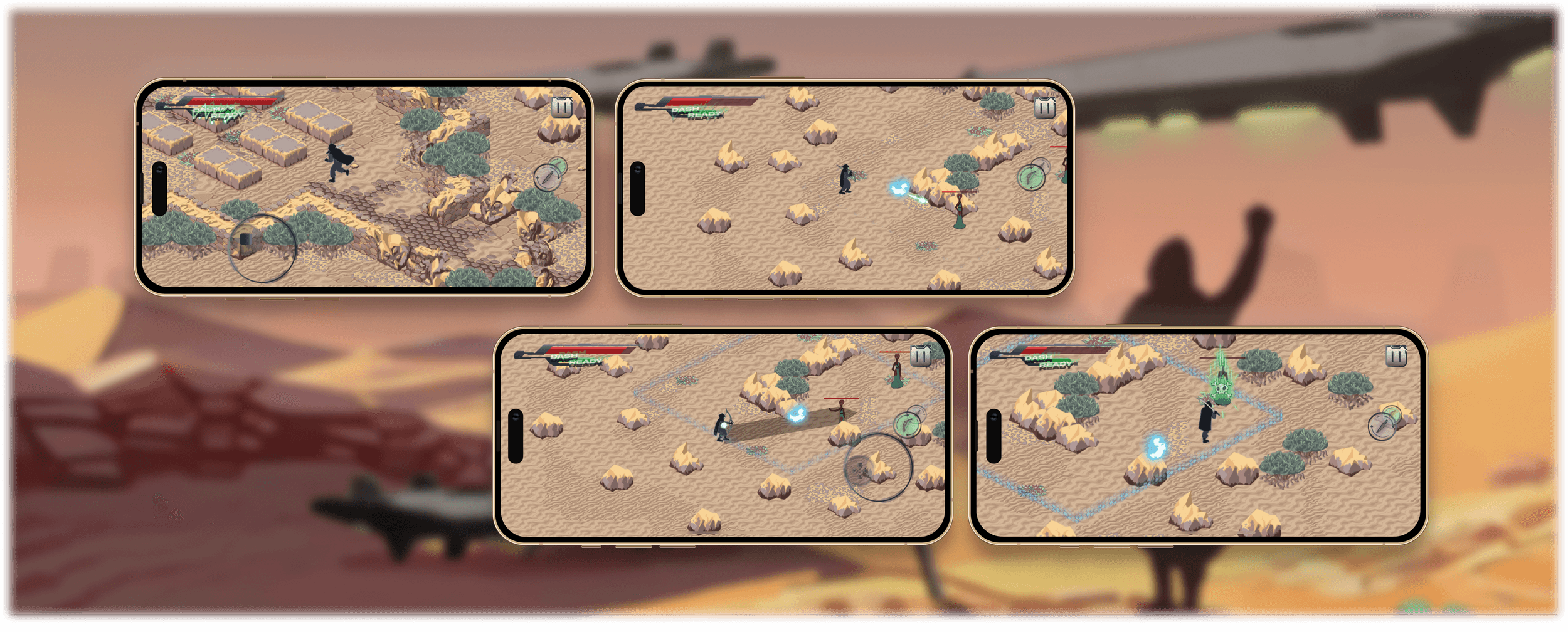
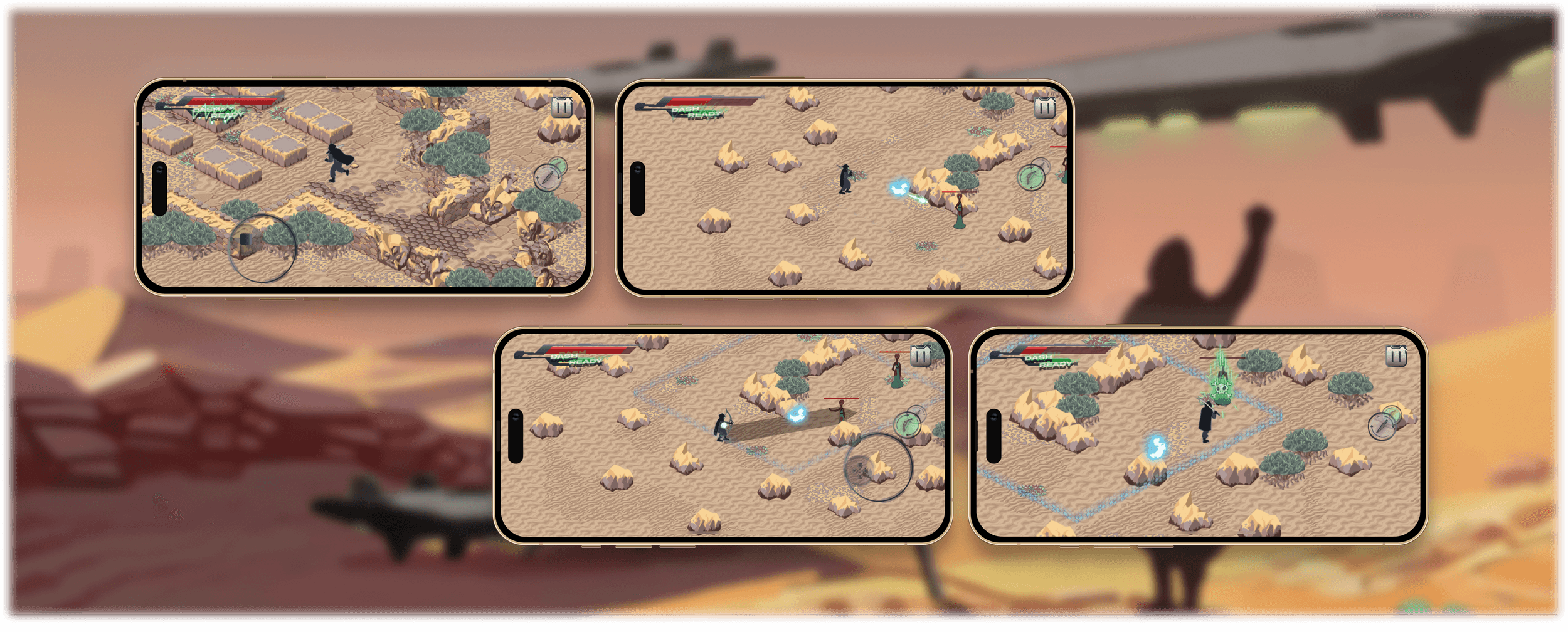
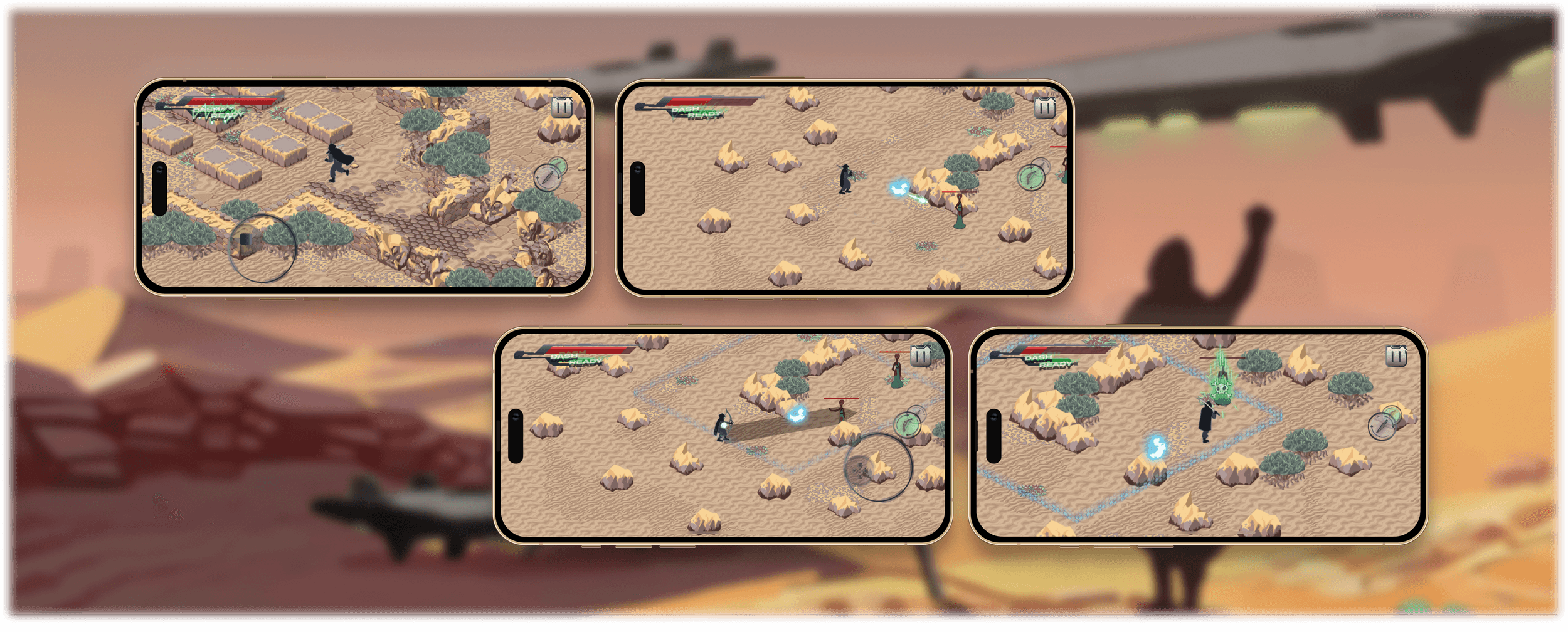
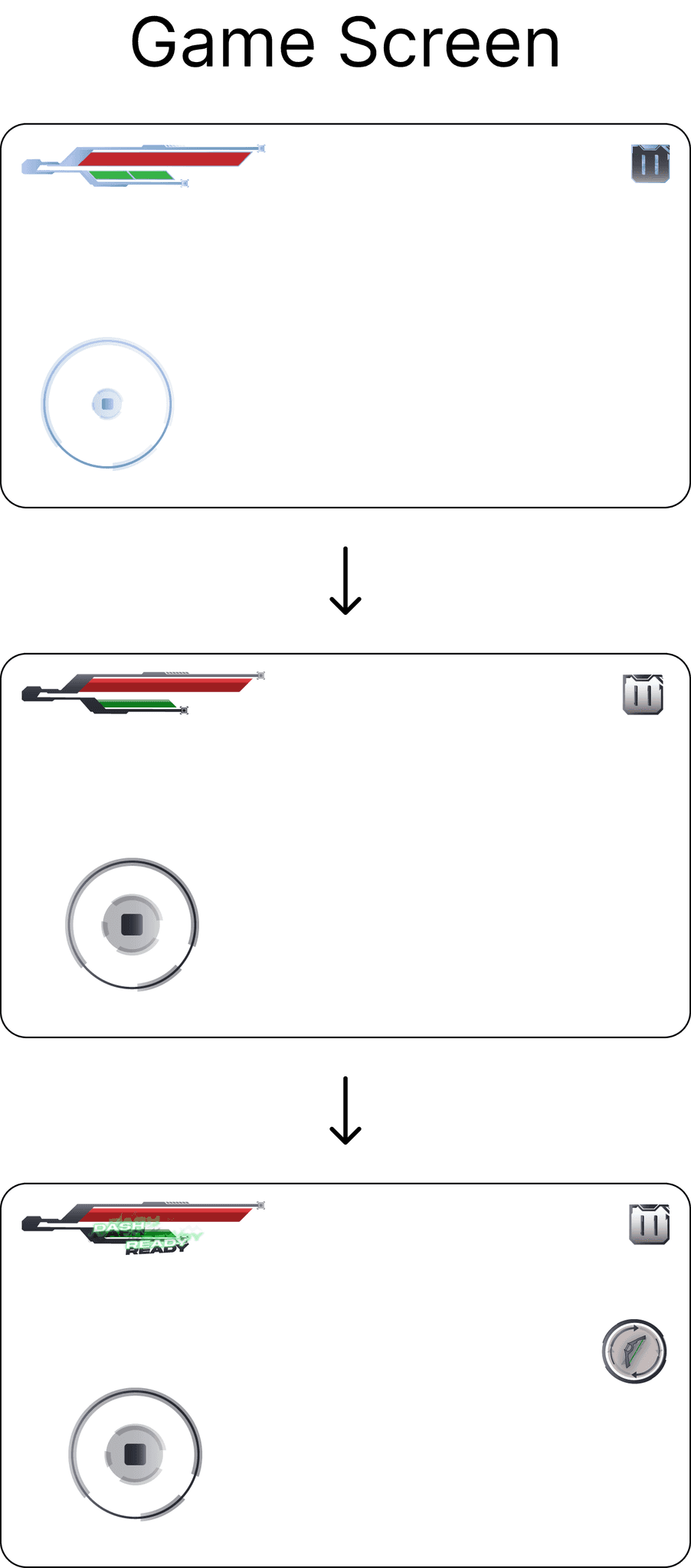
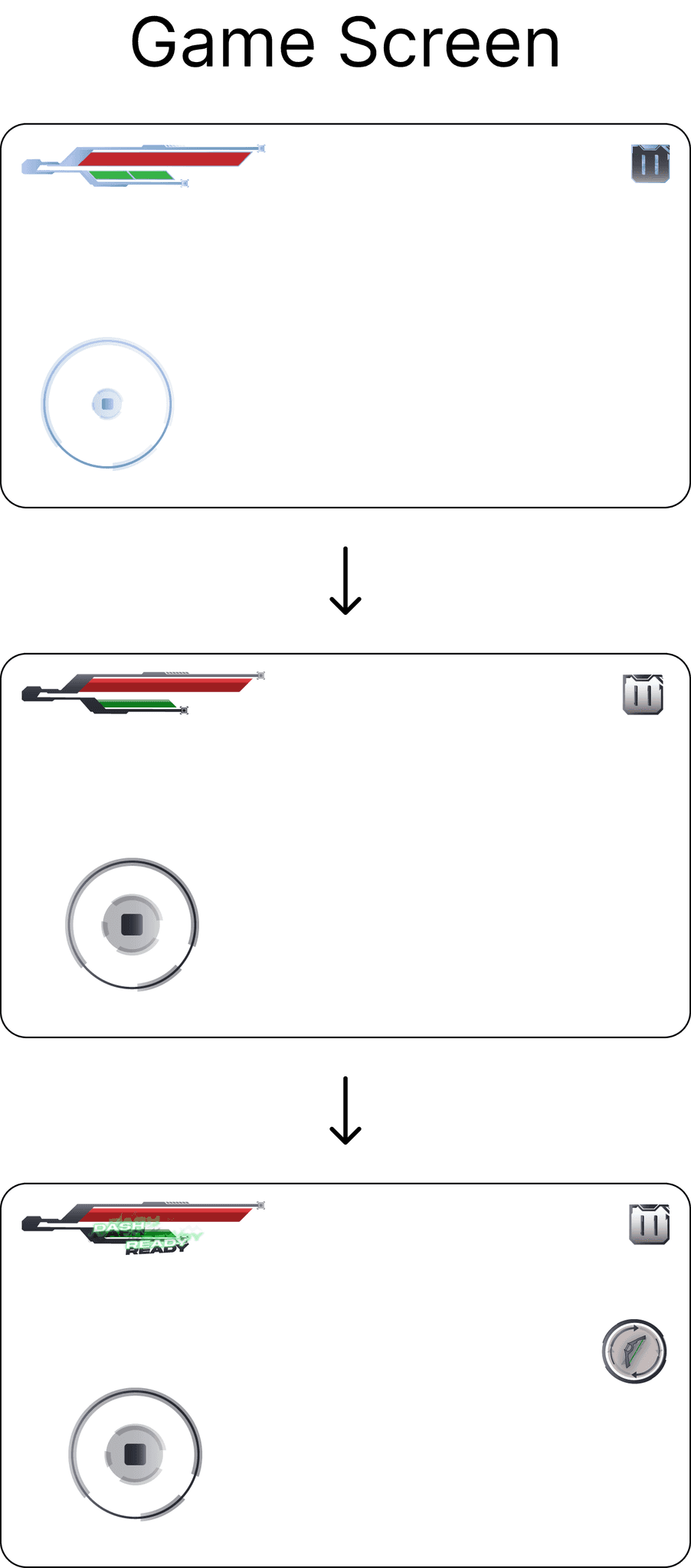
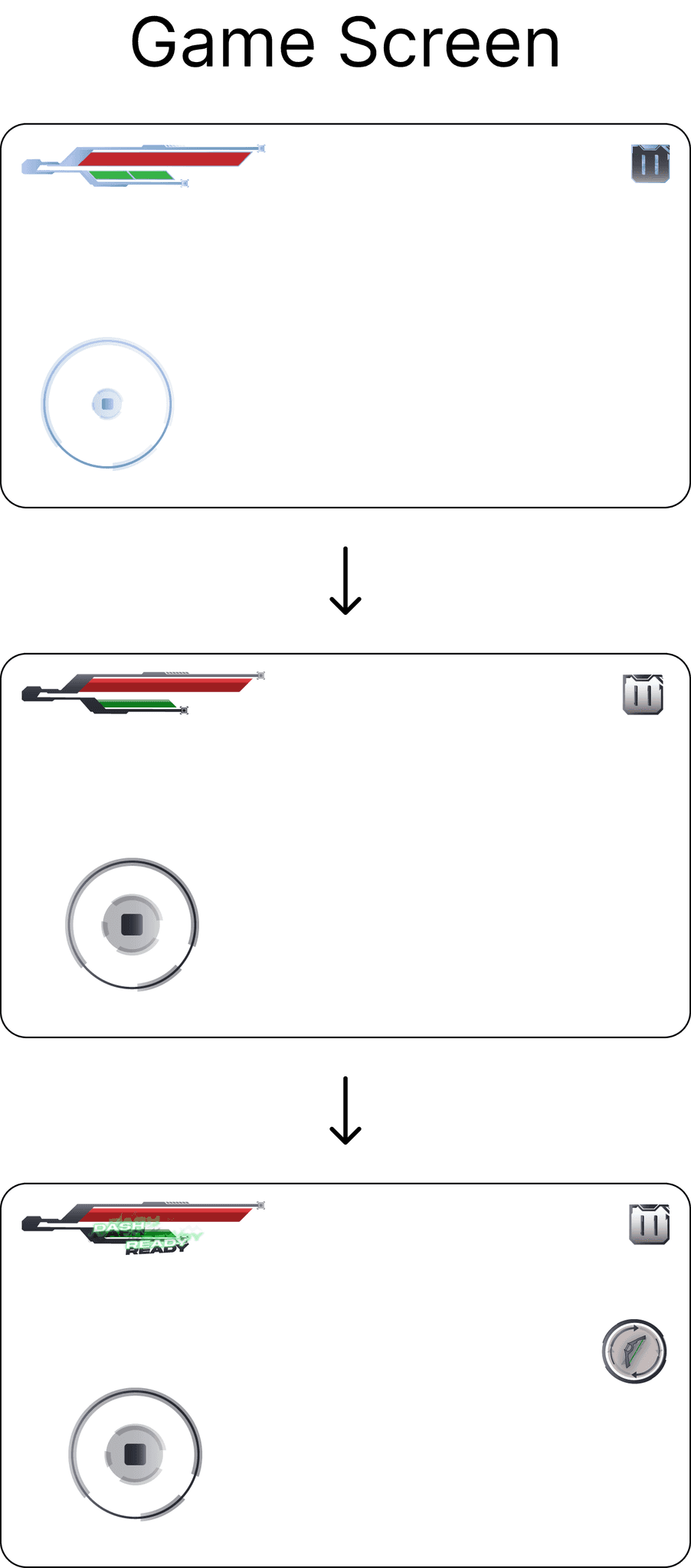
The main game screen need to be simple and contain all the HUD UI elements. Through the iteration, the elements are designed to become more obvious over the gaming background and easier to perform the character actions.
The main game screen need to be simple and contain all the HUD UI elements. Through the iteration, the elements are designed to become more obvious over the gaming background and easier to perform the character actions.
The main game screen need to be simple and contain all the HUD UI elements. Through the iteration, the elements are designed to become more obvious over the gaming background and easier to perform the character actions.



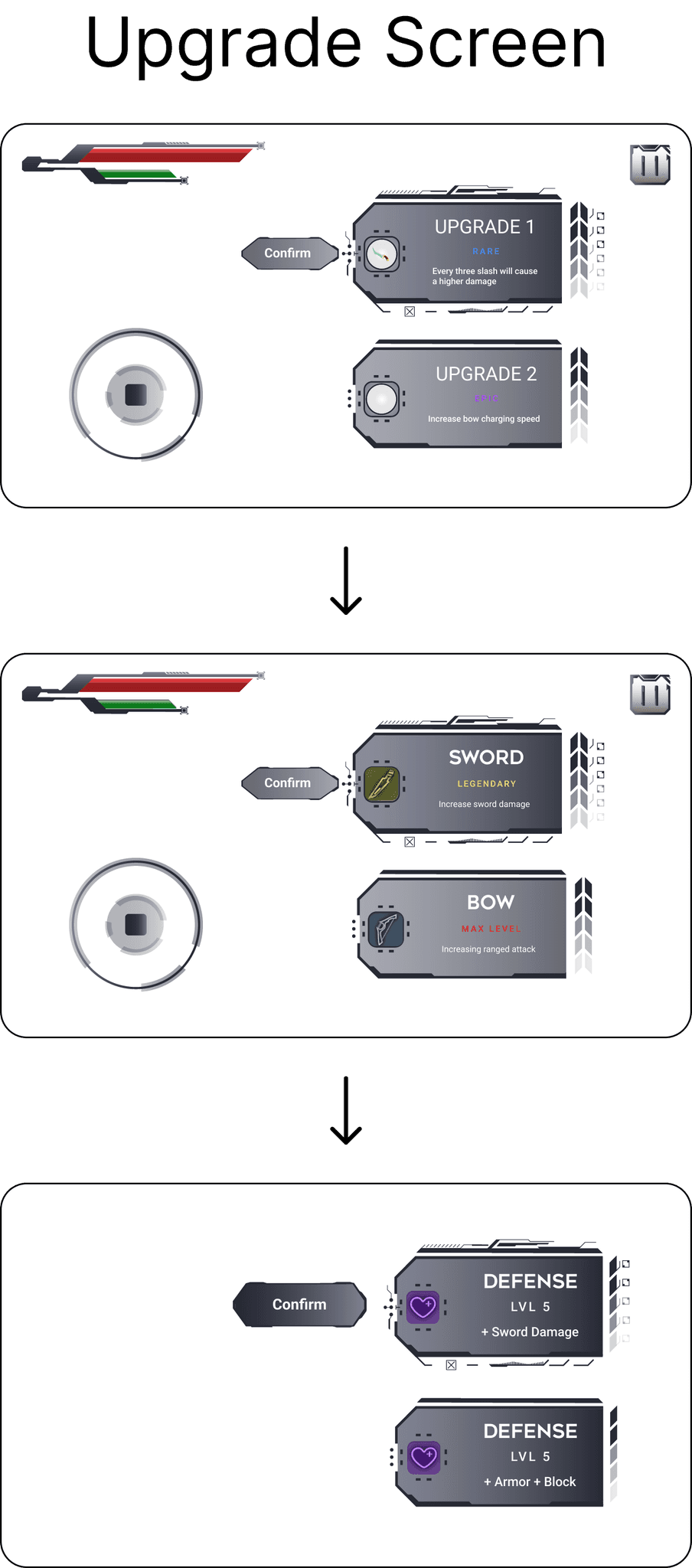
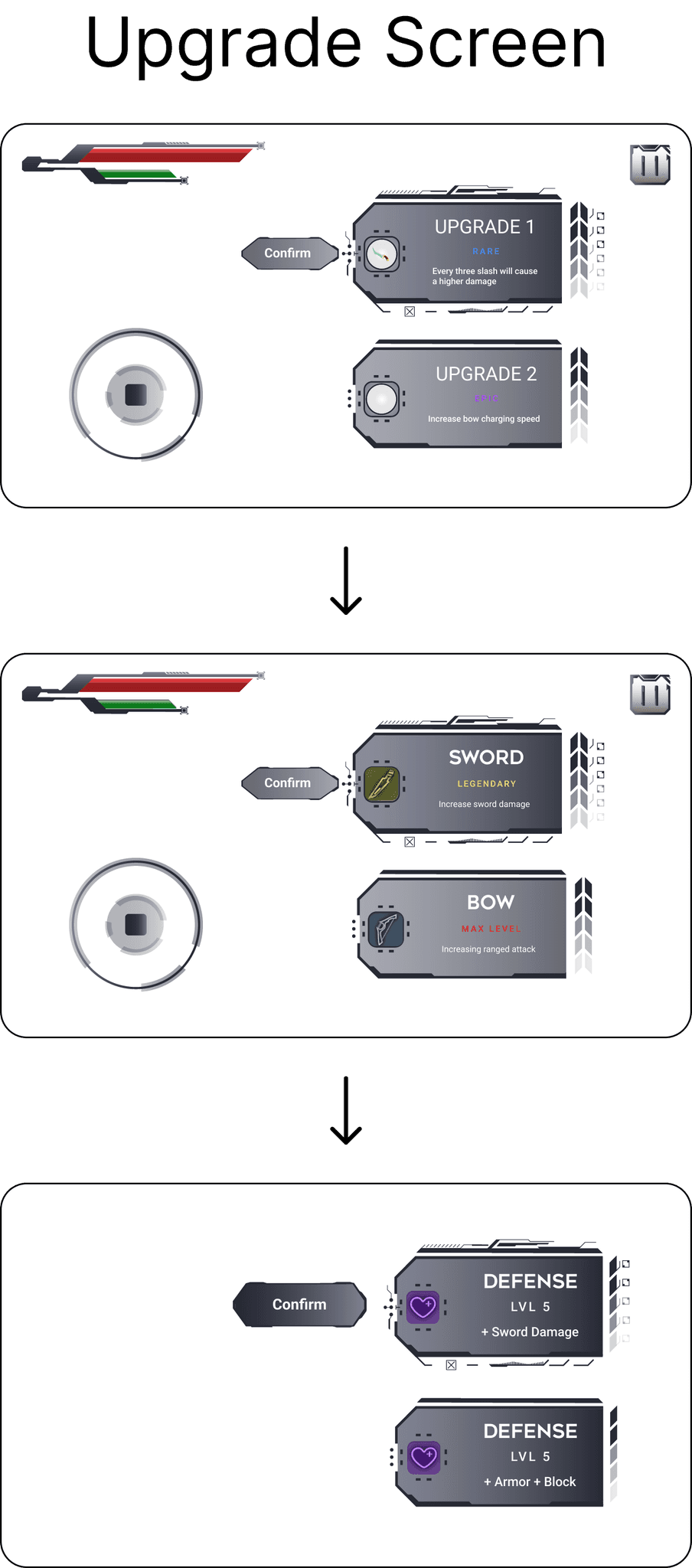
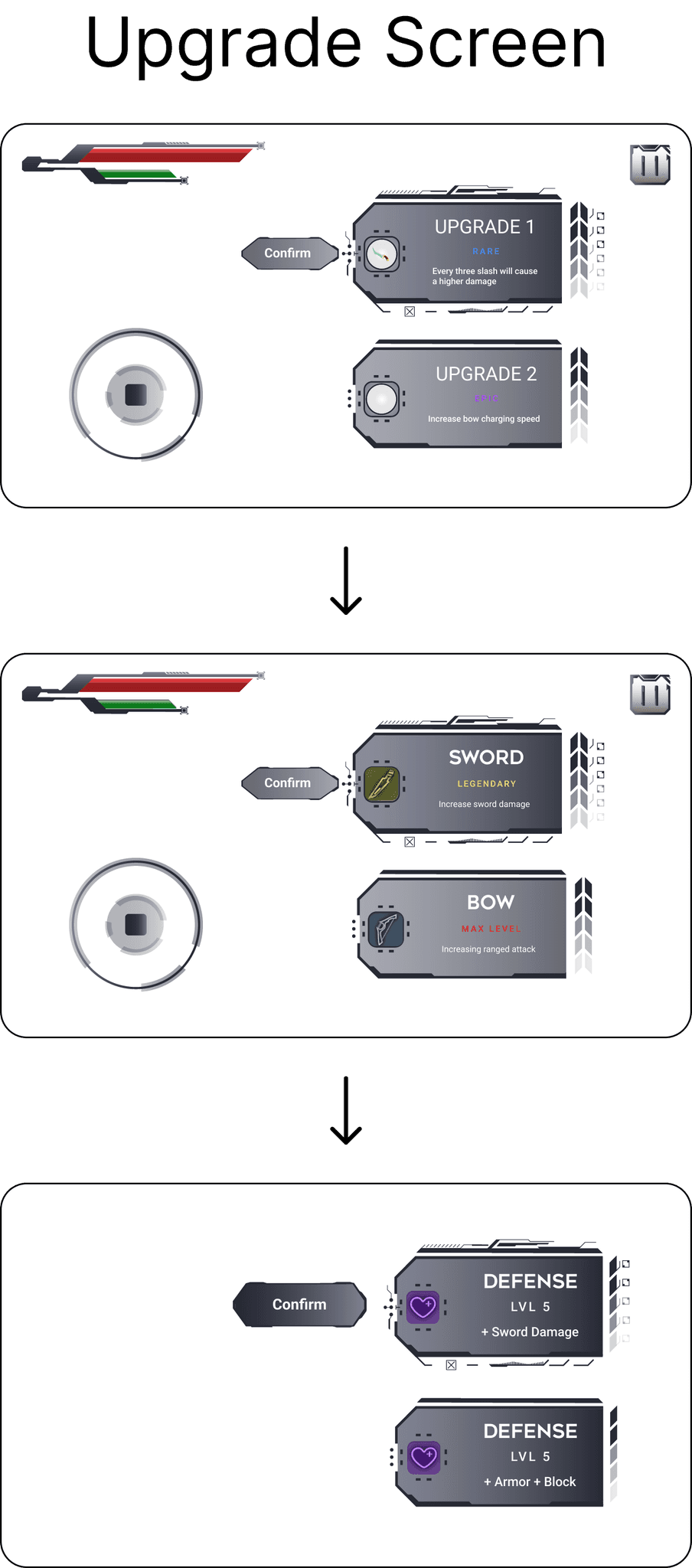
The design logic of the upgrade screen is when the player select one of the upgrade options, it will display a more complicated UI. The iterations were based on the players’ feedback that the arrows made it confusing.
The design logic of the upgrade screen is when the player select one of the upgrade options, it will display a more complicated UI. The iterations were based on the players’ feedback that the arrows made it confusing.
The design logic of the upgrade screen is when the player select one of the upgrade options, it will display a more complicated UI. The iterations were based on the players’ feedback that the arrows made it confusing.



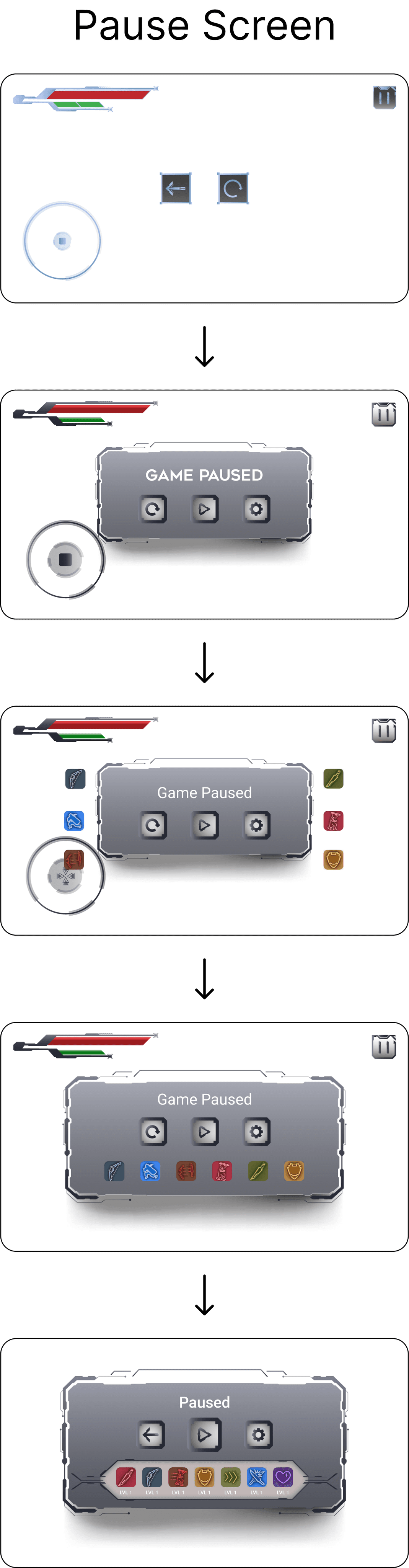
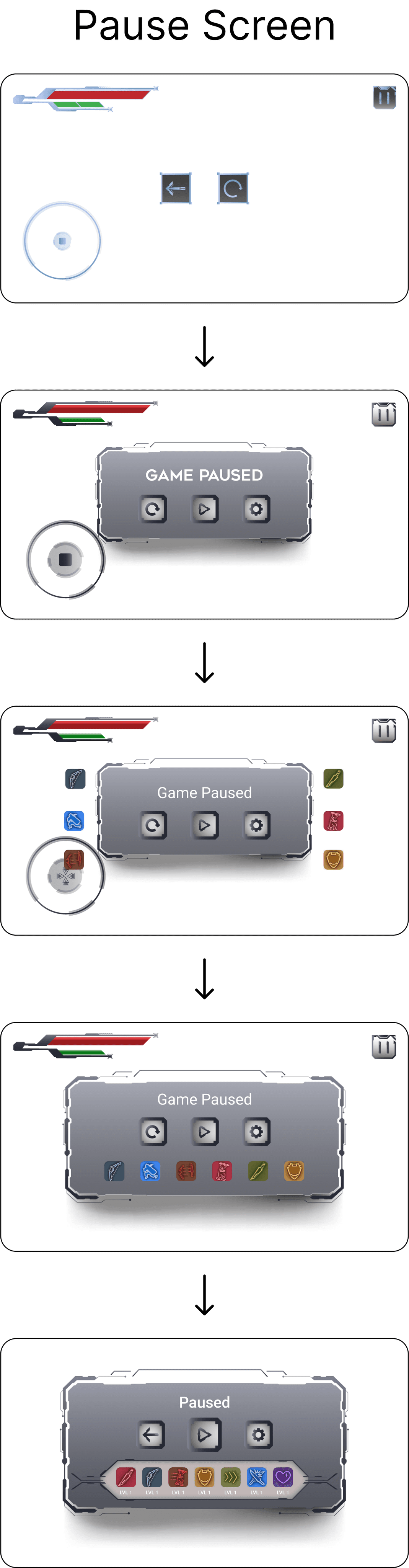
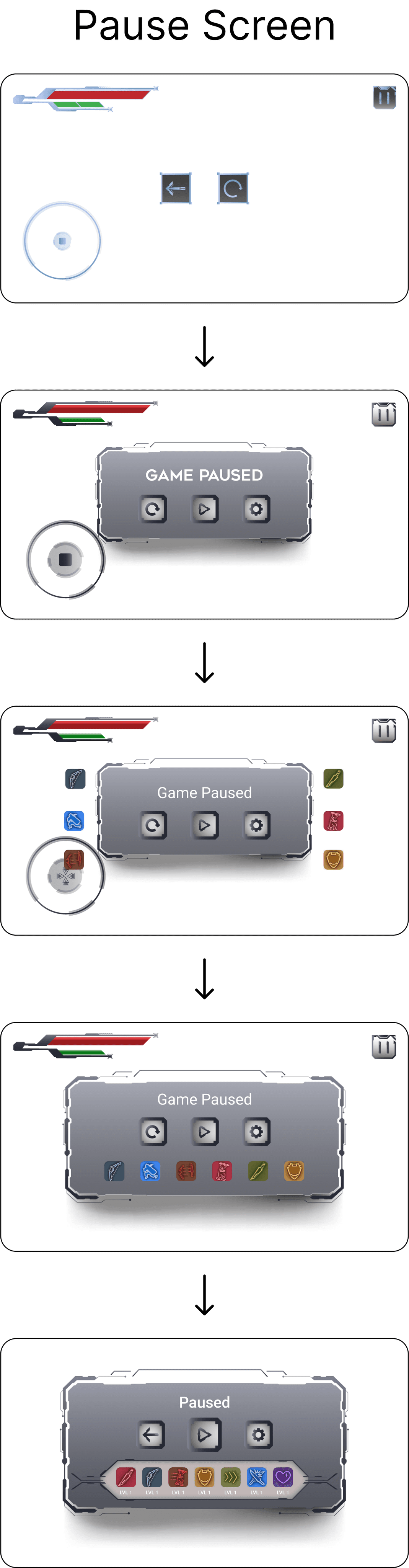
The pause screen have experienced the most iterations. The first ones only have the basic features. Then the iteration are about how to show the players’ upgrade levels in a clear and readable method.
The pause screen have experienced the most iterations. The first ones only have the basic features. Then the iteration are about how to show the players’ upgrade levels in a clear and readable method.
The pause screen have experienced the most iterations. The first ones only have the basic features. Then the iteration are about how to show the players’ upgrade levels in a clear and readable method.



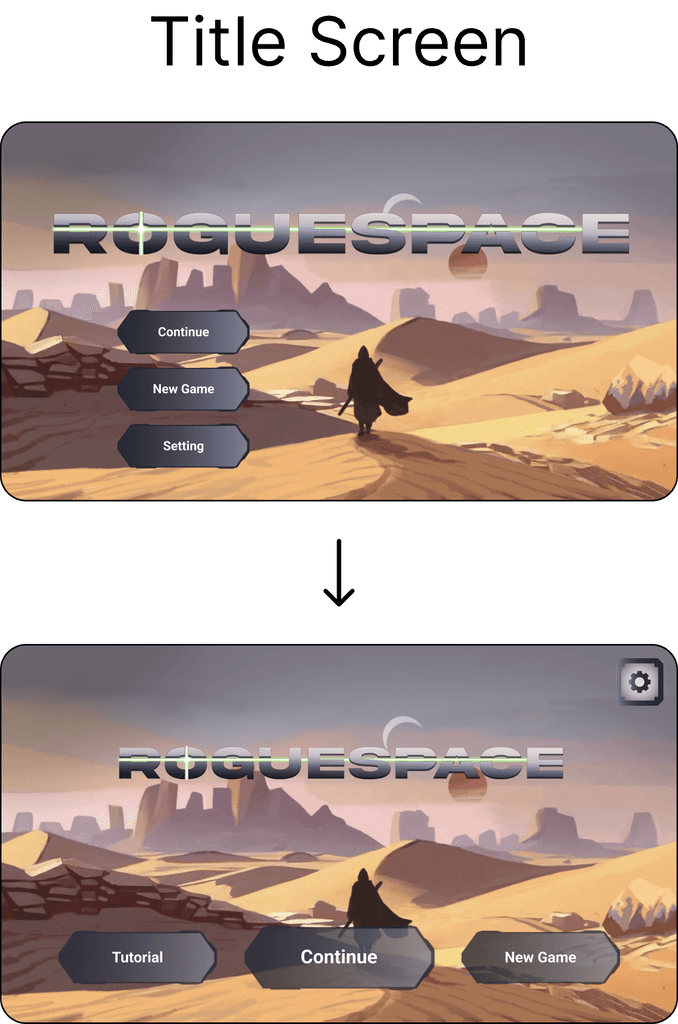
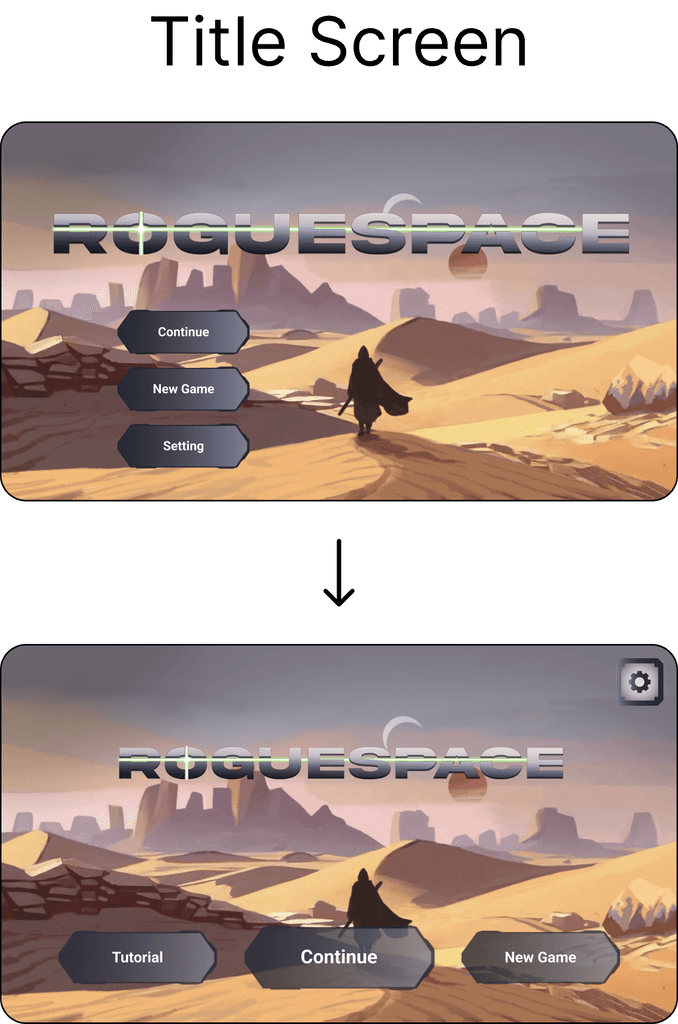
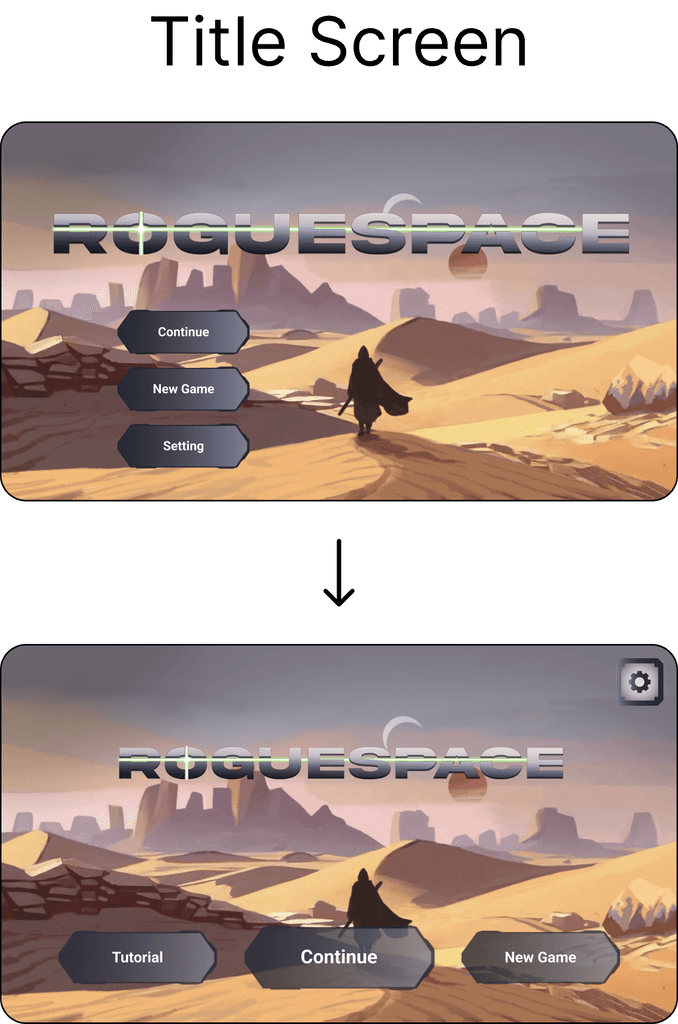
The first layout of the buttons on the title screen inspired by the typical button layouts of PC games. Users’ feedback provides a alternation that the buttons should be larger and have a horizontal layout since it is on mobile platforms.
The first layout of the buttons on the title screen inspired by the typical button layouts of PC games. Users’ feedback provides a alternation that the buttons should be larger and have a horizontal layout since it is on mobile platforms.
The first layout of the buttons on the title screen inspired by the typical button layouts of PC games. Users’ feedback provides a alternation that the buttons should be larger and have a horizontal layout since it is on mobile platforms.